アンドロイドのあれこれ
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ViewPagerExtensionsで簡単に左右スライドのタブを作る
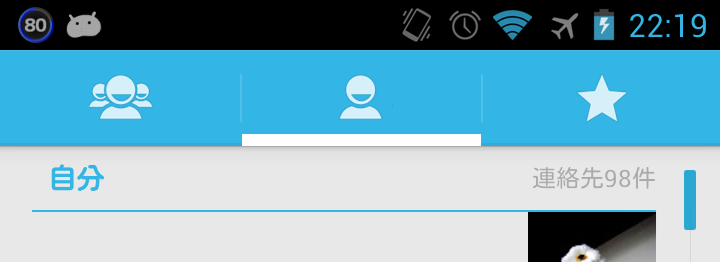
ViewPagerExtensionsというライブラリーを使ってAndroid 4.xの連絡先アプリのように左右スライドできるタブを簡単に作る方法を紹介します。

ライブラリーはこちらからダウンロードできます。
ViewPagerExtensions
https://github.com/astuetz/ViewPagerExtensions
ライブラリーはこちらからダウンロードできます。
ViewPagerExtensions
https://github.com/astuetz/ViewPagerExtensions
Adapterを用意する
MyTabAdapter.java
public class MyTabAdapter extends PagerAdapter implements TabsAdapter {
private Activity mActivity;
private List mView;
private String[] mTitles;
public MyTabAdapter (Activity activity, List<View> view) {
this.mActivity = activity;
this.mView = view;
}
public void setTitleArr(String[] title) {
this.mTitles = title;
}
@Override
public int getCount() {
return mView.size();
}
@Override
public View getView(int position) {
Button tab;
LayoutInflater inflater = mActivity.getLayoutInflater();
tab = (Button) inflater.inflate(R.layout.tab_scrolling, null);
if (position < mTitles.length) tab.setText(mTitles[position]);
return tab;
}
@Override
public Object instantiateItem( View pager, int position ) {
ViewGroup parent = (ViewGroup)mView.get(position).getParent();
if (parent != null) {
parent.removeView(mView.get(position));
}
View view = mView.get(position);
((ViewPager)pager).addView(view, 0);
return view;
}
@Override
public void destroyItem( View pager, int position, Object view ) {
( (ViewPager) pager ).removeView( (View) view );
}
@Override
public boolean isViewFromObject( View view, Object object ) {
return view.equals( object );
}
@Override
public void finishUpdate( View view ) {}
@Override
public void restoreState( Parcelable p, ClassLoader c ) {}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate( View view ) {}
}
Viewのレイアウトを用意する
/res/layout/pager_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000"
android:gravity="center_vertical"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:layout_gravity="center"
android:textColor="#666666"
android:textSize="15sp"
android:id="@+id/textview"
/>
</LinearLayout>
res/layout/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".MainActivity" >
<com.astuetz.viewpager.extensions.ScrollingTabsView
android:id="@+id/scrolling_tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@+id/scrolling_tabs"
/>
</RelativeLayout>
PagerとTabアダブターの設定
MainActivity.java
public class MainActivity extends Activity {
private LayoutInflater layoutInflater;
private List<View> arrView;
private MyTabAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
arrView = new ArrayList<View>();
layoutInflater = this.getLayoutInflater();
int tabNum = 5;
String[] titles = new String[tabNum];
View viewPage;
for (int i = 0; i<tabNum; i++) {
String tabText = "Tab" + String.valueOf(i + 1);
titles[i] = tabText;
viewPage = layoutInflater.inflate(R.layout.pager_view, null);
((TextView)viewPage.findViewById(R.id.textview))
.setText("This is " + tabText);
arrView.add(viewPage);
}
adapter = new MyTabAdapter(this, arrView);
adapter.setTitleArr(titles);
ViewPager pager = (ViewPager)findViewById(R.id.pager);
ScrollingTabsView scrollingTabs = (ScrollingTabsView)findViewById(R.id.scrolling_tabs);
pager.setAdapter(adapter);
pager.setCurrentItem(0);
pager.setPageMargin(1);
scrollingTabs.setAdapter(adapter);
scrollingTabs.setViewPager(pager);
}
}
実行イメージ
R.layout.tab_scrollingのレイアウトでタブのデザインを変更できます。以上のようなタブUIは以下のサンプルから参考しました。
https://github.com/astuetz/ViewPagerExtensions/downloads
COMMENT
