アンドロイドのあれこれ
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ListViewを使いこなそうね
使いこなそうねと言っても基本だけ書きます。ごめんなさい(´・ω・`)
- <ListView> リソースの設定
android:divider="#CCCCCC" リスト区切り線の色
android:dividerHeight="1sp" リスト区切り線の高さ
android:fadingEdge リスト上下フェードを表示・非表示設定
android:fadingEdgeLength フェードの高さ
フェードの色は android:cacheColorHint で設定できます。
android:fastScrollEnabled スクロールバーのつまみを表示・非表示設定
android:scrollingCache スクロールするときのキャッシュを使用するかどうか。スクロールするときにリストがフェードの色になったり、背景の色になってしまったりする場合はfalseにしておく
- <ListView> リソースの設定
android:divider="#CCCCCC" リスト区切り線の色
android:dividerHeight="1sp" リスト区切り線の高さ
android:fadingEdge リスト上下フェードを表示・非表示設定
android:fadingEdgeLength フェードの高さ
フェードの色は android:cacheColorHint で設定できます。
android:fastScrollEnabled スクロールバーのつまみを表示・非表示設定
android:scrollingCache スクロールするときのキャッシュを使用するかどうか。スクロールするときにリストがフェードの色になったり、背景の色になってしまったりする場合はfalseにしておく
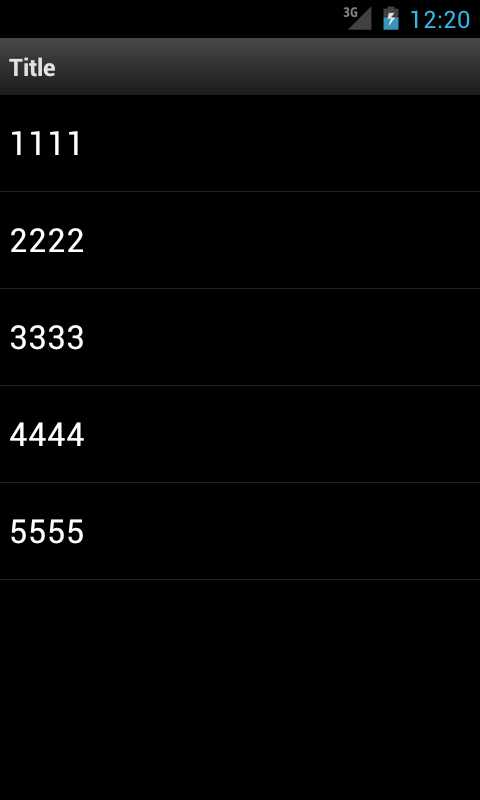
- ListViewを実装してみる

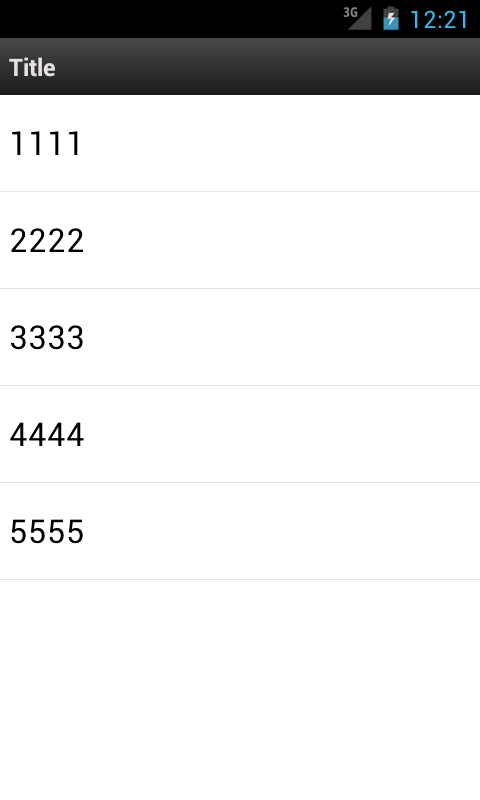
Theme.Light.NoTitleBarの場合

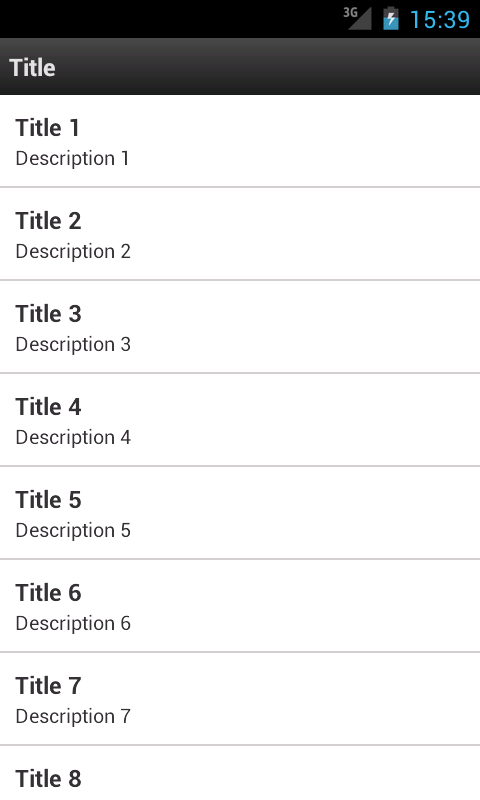
- 独自のリストアダプターを作ってリストビューをカスタマイズする。
リストアイテム(行)のビューを作る。
- ListViewのアクション
リストのアイテムがタップされたときのイベント設定
MyListViewのアクティビティにonListItemClickを追加
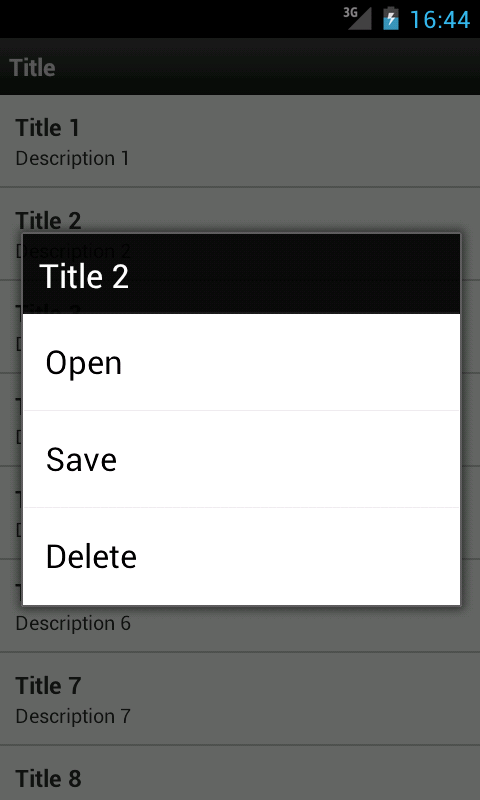
- リストアイテムを選択したらダイアログメニューを表示
ユーザーインターフェース的にリストアイテムを「タップ」と「ログタップ(長押し)」があって
アプリによって動作を分けるのをよく見かけますが、ふと思ったのは
一般ユーザーは長押しを知らないのです。つまり、ここアイテムを長押しするとメニューが見えるよ!ってなかなか気づいてくれないものなんです。
なのでより優しいインターフェースのために最初からタップで次のアクションを設定しましょう。

ついでにダイアログメニューの「Delete」を押したらアイテムを消す。リアルタイムにリスト変更してみる
以上です。
<!-- res/layout/mylist.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<include
layout="@layout/title_layout"
/>
<ListView android:id="@+id/android:list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollingCache="false"
android:divider="#CCCCCC"
android:dividerHeight="1sp"
android:fadingEdge="none"
/>
</LinearLayout>
// MyListView.java
public class MyListView extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.mylist);
//アダプター作成してリストアイテムを追加
ArrayAdapter<String> adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1);
adapter.add("1111");
adapter.add("2222");
adapter.add("3333");
adapter.add("4444");
adapter.add("5555");
//アダプターを設定
setListAdapter(adapter);
}
}
Theme.Black.NoTitleBarで設定している場合Theme.Light.NoTitleBarの場合
- 独自のリストアダプターを作ってリストビューをカスタマイズする。
リストアイテム(行)のビューを作る。
<!-- res/layout/list_row.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="10dip"
>
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textStyle="bold"
android:text="Title"
/>
<TextView
android:id="@+id/desc"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="13sp"
android:text="Description"
/>
</LinearLayout>
アダプターを作る
// MyListViewAdapter.java
public class MyListViewAdapter extends ArrayAdapter<HashMap<String, String>>{
private LayoutInflater mInflater;
private TextView mTitle;
private TextView mDesc;
public MyListViewAdapter(Context context, List<HashMap<String, String>> objects)
{
super(context, 0, objects);
mInflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
if (convertView == null) {
convertView = mInflater.inflate(R.layout.list_row, null);
}
HashMap<String, String> item = this.getItem(position);
if (item != null) {
mTitle = (TextView)convertView.findViewById(R.id.title);
mTitle.setText(item.get("title"));
mDesc = (TextView)convertView.findViewById(R.id.desc);
mDesc.setText(item.get("desc"));
}
return convertView;
}
}
ListActivityを作る
// MyListView.java
public class MyListView extends ListActivity {
ArrayList<HashMap<String, String>> mList;
MyListViewAdapter adapter;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.mylist);
mList = new ArrayList<HashMap<String, String>>();
HashMap<String, String> item;
for (int a = 0; a < 10; a++) {
item = new HashMap<String, String>();
item.put("title", "Title " + String.valueOf(a+1));
item.put("desc", "Description " + String.valueOf(a+1));
mList.add(item);
}
//アダプター作成してリストアイテムを追加
adapter = new MyListViewAdapter(this, mList);
//アダプターを設定
setListAdapter(adapter);
}
}
- ListViewのアクション
リストのアイテムがタップされたときのイベント設定
MyListViewのアクティビティにonListItemClickを追加
// MyListView.java
@Override
protected void onListItemClick(ListView l, View v, int position, long id)
{
super.onListItemClick(l, v, position, id);
//do something here....
}
onListItemClickの中でどのアイテムがタップされたかを判断するためにはpositionから取得できます。
// MyListView.java
@Override
protected void onListItemClick(ListView l, View v, int position, long id)
{
super.onListItemClick(l, v, position, id);
HashMap<String, String> item = mList.get(position);
Intent i = new Intent(this, SubActivity.class);
i.putExtra("item", item);
startActivity(i);
}
- リストアイテムを選択したらダイアログメニューを表示
ユーザーインターフェース的にリストアイテムを「タップ」と「ログタップ(長押し)」があって
アプリによって動作を分けるのをよく見かけますが、ふと思ったのは
一般ユーザーは長押しを知らないのです。つまり、ここアイテムを長押しするとメニューが見えるよ!ってなかなか気づいてくれないものなんです。
なのでより優しいインターフェースのために最初からタップで次のアクションを設定しましょう。
// MyListView.java
@Override
protected void onListItemClick(ListView l, View v, int position, long id)
{
super.onListItemClick(l, v, position, id);
HashMap<String, String> item = mList.get(position);
String[] dialogItem = new String[]{"Open", "Save", "Delete"};
AlertDialog.Builder dialogMenu = new AlertDialog.Builder(this);
dialogMenu.setTitle(item.get("title"));
dialogMenu.setItems(dialogItem, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).create().show();
}
ついでにダイアログメニューの「Delete」を押したらアイテムを消す。リアルタイムにリスト変更してみる
// MyListView.java
@Override
protected void onListItemClick(ListView l, View v, int position, long id)
{
super.onListItemClick(l, v, position, id);
final HashMap<String, String> item = mList.get(position);
String[] dialogItem = new String[]{"Open", "Save", "Delete"};
AlertDialog.Builder dialogMenu = new AlertDialog.Builder(this);
dialogMenu.setTitle(item.get("title"));
dialogMenu.setItems(dialogItem, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which)
{
case 2:
adapter.remove(item);
adapter.notifyDataSetChanged();
break;
}
}
}).create().show();
}
adapter.addまたはadapter.removeなど使ったら反映させたければadapter.notifyDataSetChanged()の実行を忘れずに以上です。
COMMENT
