アンドロイドのあれこれ
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
スマートフォンアプリはユーザーにとって見た目が大事
そうです。見た目がすべてなんです。
layoutでいろいろいじってみます。
layoutでいろいろいじってみます。
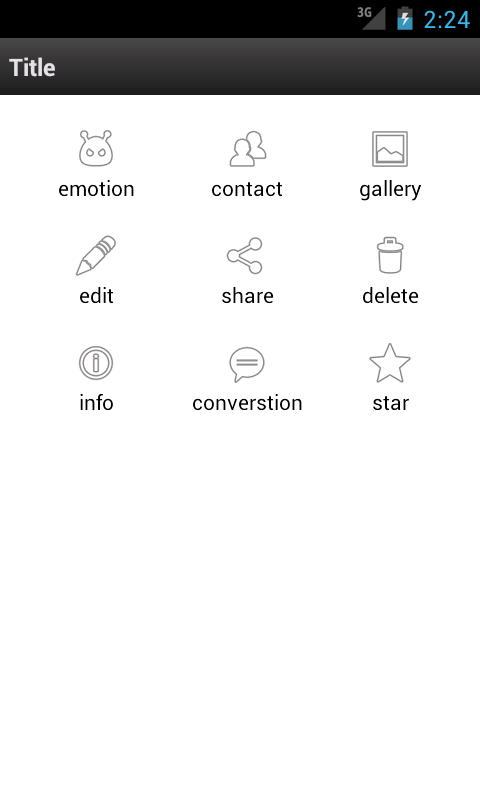
- ダッシュボードのようにボタンを設置

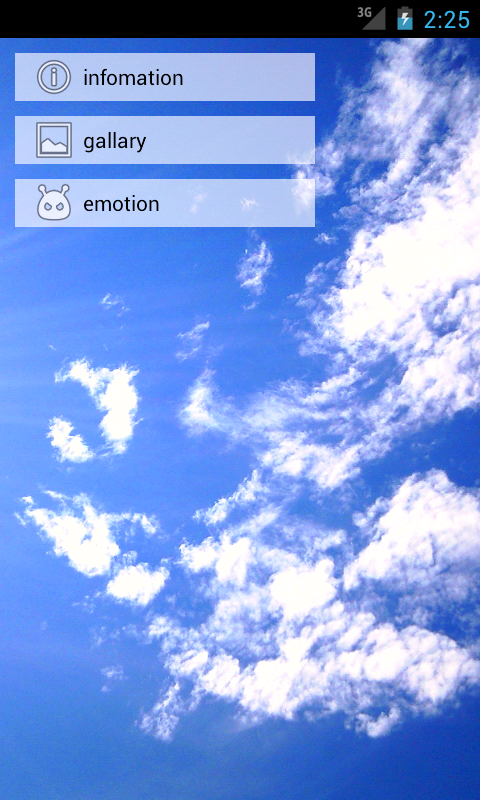
- 背景に画像を
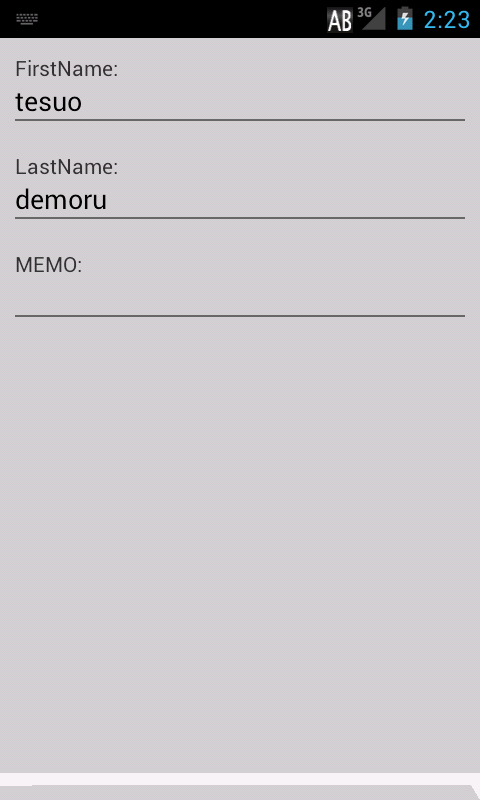
- EditTextを下線に見せる
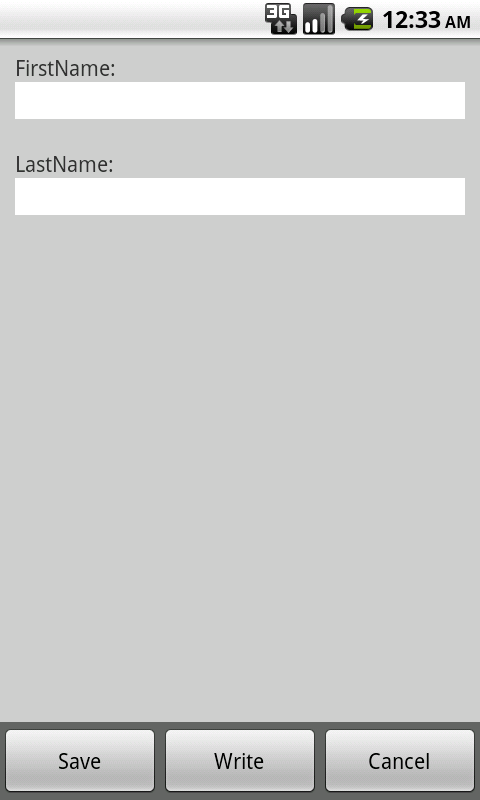
- フッターにボタンを設置
ソフトキーボードが表示するとき

以上!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/title_color"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="6dip"
android:paddingTop="8dip"
android:paddingBottom="8dip"
android:text="Title"
android:textColor="#dedede"
android:textStyle="bold"
android:textSize="16sp"
/>
</LinearLayout>
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="20dip"
android:layout_weight="1"
>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dip"
android:gravity="center"
>
<Button
android:paddingLeft="25dip"
android:paddingRight="25dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:drawableTop="@drawable/ic_menu_emoticons"
android:text="emotion"
/>
<Button
android:paddingLeft="25dip"
android:paddingRight="25dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:drawableTop="@drawable/ic_menu_cc"
android:text="contact"
/>
<Button
android:paddingLeft="25dip"
android:paddingRight="25dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:drawableTop="@drawable/ic_menu_gallery"
android:text="gallery"
/>
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dip"
android:gravity="center"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:drawableTop="@drawable/ic_menu_edit"
android:text="edit"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:drawableTop="@drawable/ic_menu_share"
android:text="share"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:drawableTop="@drawable/ic_menu_delete"
android:text="delete"
/>
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dip"
android:gravity="center"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:drawableTop="@drawable/ic_menu_info_details"
android:text="info"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:drawableTop="@drawable/ic_menu_start_conversation"
android:text="converstion"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:drawableTop="@drawable/ic_menu_star"
android:text="star"
/>
</TableRow>
</TableLayout>
</LinearLayout>
- 背景に画像を
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bg01"
android:orientation="vertical"
android:padding="10dip"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:orientation="vertical"
android:paddingBottom="10dip"
>
<Button
android:layout_width="200dip"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:gravity="center_vertical"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:background="#A0FFFFFF"
android:drawableLeft="@drawable/ic_menu_info_details"
android:text=" infomation"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:orientation="vertical"
android:paddingBottom="10dip"
>
<Button
android:layout_width="200dip"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:gravity="center_vertical"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:background="#A0FFFFFF"
android:drawableLeft="@drawable/ic_menu_gallery"
android:text=" gallary"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:orientation="vertical"
android:paddingBottom="10dip"
>
<Button
android:layout_width="200dip"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:gravity="center_vertical"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:background="#A0FFFFFF"
android:drawableLeft="@drawable/ic_menu_emoticons"
android:text=" emotion"
/>
</LinearLayout>
</LinearLayout>
- EditTextを下線に見せる
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="10dip"
android:background="#CCC"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="FirstName:"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#CCC"
android:inputType="textShortMessage"
/>
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="#666"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="20dip"
android:text="LastName:"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#CCC"
android:inputType="textShortMessage"
/>
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="#666"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="20dip"
android:text="MEMO:"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#CCC"
/>
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="#666"
/>
</LinearLayout>
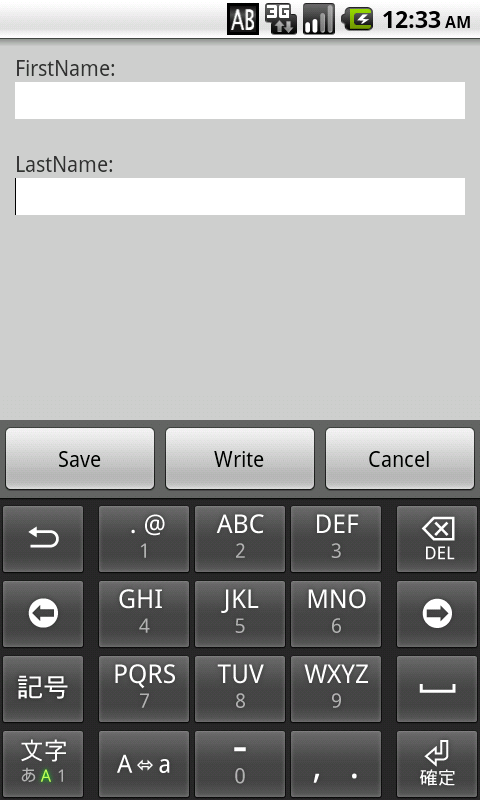
- フッターにボタンを設置
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#CCC"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dip"
android:layout_weight="1"
>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="FirstName:"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFF"
android:inputType="textShortMessage"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="20dip"
android:text="LastName:"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFF"
android:inputType="textShortMessage"
/>
</LinearLayout>
</ScrollView>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#666"
>
<Button
android:id="@+id/okBtn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dip"
android:layout_weight="1"
android:text="Save"
/>
<Button
android:id="@+id/prevBtn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dip"
android:layout_weight="1"
android:text="Write"
/>
<Button
android:id="@+id/cancelBtn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dip"
android:layout_weight="1"
android:text="Cancel"
/>
</LinearLayout>
</LinearLayout>
ソフトキーボードが表示するとき
以上!
COMMENT
