アンドロイドのあれこれ
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
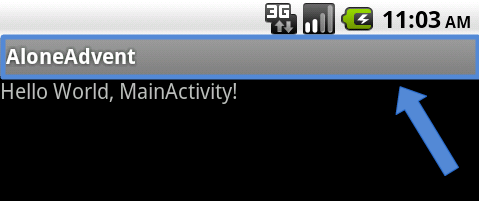
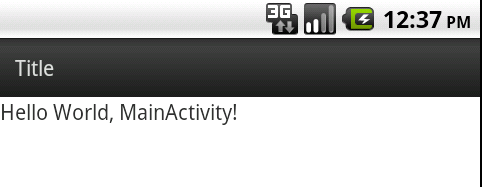
Androidアプリのデフォルトタイトルバーが気に入らない
こいつです。

しかもこのタイトルバーは端末によって色が違ってくるのでたとえ同じアプリでも端末によってメーカーがカスタマイズしたデザインに合わせられてしまうため色が違ってきます。
これは自由度の一つでAndroidのいいところなんですが、アプリとしてはイメージが崩れてしまう可能性があり、アプリの個性、ブランドが統一されません。個人的にこれを出来る限り使わないようにしています。
しかもこのタイトルバーは端末によって色が違ってくるのでたとえ同じアプリでも端末によってメーカーがカスタマイズしたデザインに合わせられてしまうため色が違ってきます。
これは自由度の一つでAndroidのいいところなんですが、アプリとしてはイメージが崩れてしまう可能性があり、アプリの個性、ブランドが統一されません。個人的にこれを出来る限り使わないようにしています。
Androidアプリのタイトルバーをカスタマイズ方法はいろんな方法がありますが、ここではデフォルトのタイトルバー自体をなくしてかわりにlayoutでタイトルバーを作る方法を書きます。
- デフォルトタイトルバーをなくす
AndroidManifest.xmlに android:theme="@android:style/Theme.Light.NoTitleBar"を追加
(Theme.Lightはアプリ背景が白、Theme.Blackが黒)
- タイトルバーを作ってみる

- いろんなタイトルを作ってみる


- 立体感を感じるグラデーションをかけてみる。
res/drawableのなかにtitle_color.xmlを作ってそれを背景にします。

あとは自由にアイコンの画像とかボタンとか追加すればいいです。
- デフォルトタイトルバーをなくす
AndroidManifest.xmlに android:theme="@android:style/Theme.Light.NoTitleBar"を追加
(Theme.Lightはアプリ背景が白、Theme.Blackが黒)
<!-- AndroidManifest.xml -->
<xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="alone.advent.android.app"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="4" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:label="@string/app_name"
android:name=".MainActivity"
android:theme="@android:style/Theme.Light.NoTitleBar"
>
<intent-filter >
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
上記のように追加すればActivity別で設定できるが、アプリ全体でタイトルバーなくしたいのでapplicationのところに追加します。
<!-- AndroidManifest.xml -->
・・・(略)
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@android:style/Theme.Light.NoTitleBar"
>
<activity
android:label="@string/app_name"
android:name=".MainActivity"
>
(略)・・・
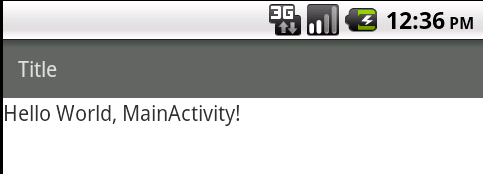
- タイトルバーを作ってみる
<!-- res/layout/main.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#666666"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dip"
android:text="Title"
android:textColor="#cccccc"
/>
</LinearLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
</LinearLayout>
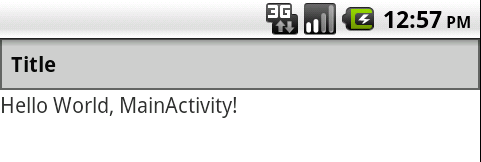
- いろんなタイトルを作ってみる
<!-- res/layout/main.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="1dip"
android:background="#666666"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#CCCCCC"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="6dip"
android:text="Title"
android:textColor="#080808"
android:textStyle="bold"
/>
</LinearLayout>
</LinearLayout>
(略)
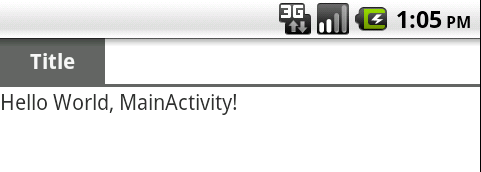
↓
<!-- res/layout/main.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#666666"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="20dip"
android:paddingRight="20dip"
android:paddingTop="5dip"
android:paddingBottom="5dip"
android:text="Title"
android:textColor="#F7F7F7"
android:textStyle="bold"
/>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:background="#666666"
/>
</LinearLayout>
(略)
↓- 立体感を感じるグラデーションをかけてみる。
res/drawableのなかにtitle_color.xmlを作ってそれを背景にします。
<!-- res/drawable/title_color.xml -->
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#474747"
android:endColor="#1C1C1C"
android:angle="270"
/>
</shape>
<!-- res/layout/main.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/title_color"
>
(略)
あとは自由にアイコンの画像とかボタンとか追加すればいいです。
COMMENT
