アンドロイドのあれこれ
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ViewPagerIndicator作って横スライドページを実装
スマートフォンアプリ使用時では横に画面をスライドしていくのが気持ちよくてユーザーエクスペリエンスにもつながります。
ただ、そんな操作できるアプリは実際少ないようです。ここではViewPagerIndicatorというライブラリーを使って簡単にViewPagerを実装する方法を紹介します。
ViewPagerIndicatorはこちらからダウンロードできます。
https://github.com/JakeWharton/Android-ViewPagerIndicator
ライブラリー用のプロジェクトを作成し、展開したAndroid-ViewPagerIndicatorの中にlibraryをインポート。
ただ、そんな操作できるアプリは実際少ないようです。ここではViewPagerIndicatorというライブラリーを使って簡単にViewPagerを実装する方法を紹介します。
ViewPagerIndicatorはこちらからダウンロードできます。
https://github.com/JakeWharton/Android-ViewPagerIndicator
ライブラリー用のプロジェクトを作成し、展開したAndroid-ViewPagerIndicatorの中にlibraryをインポート。
ViewPagerの実装はAndroid Compatibility Libraryが必要です。
Android Compatibility Libraryについて詳しくはこちら http://developer.android.com/intl/ja/sdk/compatibility-library.html
プロジェクトに外部ライブラリーとしてandroid-support-v4.jarを追加します。プロジェクトに追加したらプロジェクトファイルの/libsディレクトリの中にもjarファイルをコピーして追加してください。
android-support-v4.jarの場所は/home/user/AndroidSDK/android-sdk-linux/extras/android/compatibility/v4にあります。
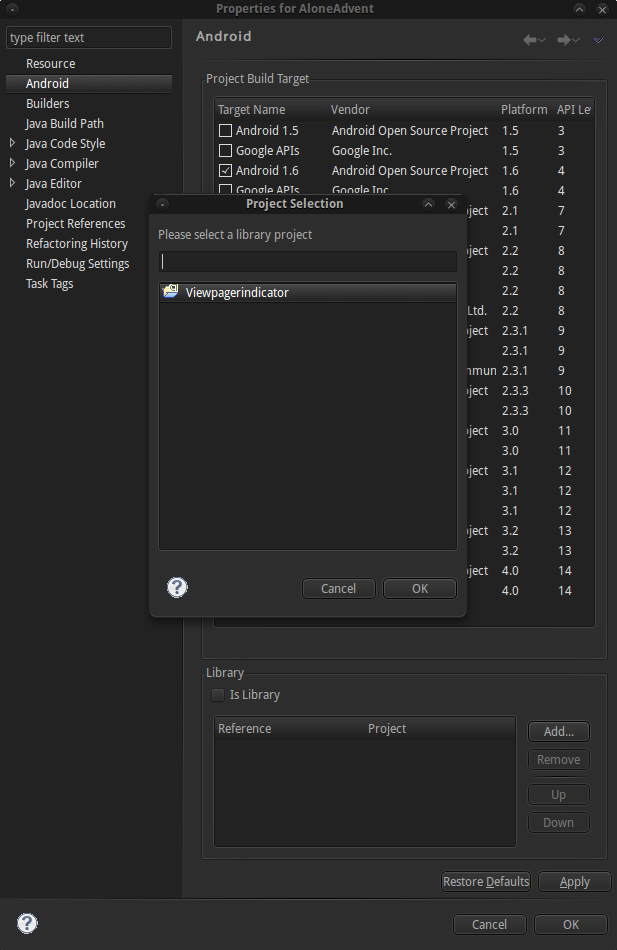
次に、アプリにViewPagerIndicatorライブラリを追加します。プロジェクトに右クリック > Properties > Androidタブを選ぶ

ソースとレイアウトの例は以下のようになります。
Android Compatibility Libraryについて詳しくはこちら http://developer.android.com/intl/ja/sdk/compatibility-library.html
プロジェクトに外部ライブラリーとしてandroid-support-v4.jarを追加します。プロジェクトに追加したらプロジェクトファイルの/libsディレクトリの中にもjarファイルをコピーして追加してください。
android-support-v4.jarの場所は/home/user/AndroidSDK/android-sdk-linux/extras/android/compatibility/v4にあります。
次に、アプリにViewPagerIndicatorライブラリを追加します。プロジェクトに右クリック > Properties > Androidタブを選ぶ
ソースとレイアウトの例は以下のようになります。
// MyViewPagerAdapter.java
public class MyViewPagerAdapter extends PagerAdapter implements TitleProvider {
private String[] titles = new String[] {};
private final Context context;
private List<View> mView;
public MyViewPagerAdapter( Context context, List<View> view) {
this.context = context;
this.mView = view;
}
public View getItem(int position) {
return mView.get(position);
}
public void setTitleArr(String[] title) {
this.titles = title;
}
@Override
public String getTitle( int position ) {
return titles[ position ];
}
@Override
public int getCount() {
return titles.length;
}
@Override
public int getItemPosition(Object object) {
return POSITION_NONE;
}
@Override
public Object instantiateItem( View pager, int position ) {
ViewGroup parent = (ViewGroup)mView.get(position).getParent();
if (parent != null) {
parent.removeView(mView.get(position));
}
View view = mView.get(position);
((ViewPager)pager).addView(view, 0);
return view;
}
@Override
public void destroyItem( View pager, int position, Object view ) {
( (ViewPager) pager ).removeView( (View) view );
}
@Override
public boolean isViewFromObject( View view, Object object ) {
return view.equals( object );
}
@Override
public void finishUpdate( View view ) {}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate( View view ) {}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
}
// MainActivity.java
public class MainActivity extends Activity {
private LayoutInflater layoutInflater;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<View> arrView = new ArrayList<View>();
layoutInflater = this.getLayoutInflater();
View viewOne = layoutInflater.inflate(R.layout.layout01, null);
View viewTwo = layoutInflater.inflate(R.layout.layout02, null);
arrView.add(viewOne);
arrView.add(viewTwo);
String[] titles = new String[] {
"Page1","Page2"
};
MyViewPagerAdapter adapter = new MyViewPagerAdapter(this, arrView);
adapter.setTitleArr(titles);
ViewPager pager =
(ViewPager)findViewById( R.id.viewpager );
TitlePageIndicator indicator =
(TitlePageIndicator)findViewById( R.id.indicator );
pager.setAdapter( adapter );
indicator.setViewPager( pager );
}
}
<!-- main.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<include
layout="@layout/title_layout"
/>
<com.viewpagerindicator.TitlePageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#666"
/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
COMMENT
