アンドロイドのあれこれ
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
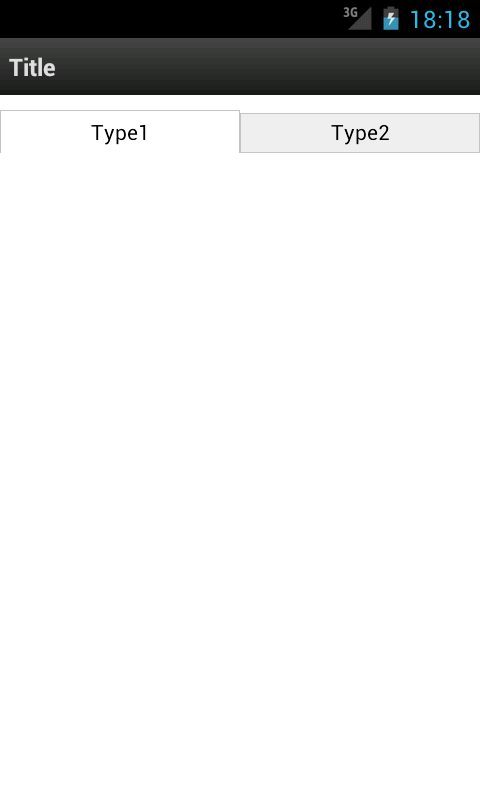
見た目タブのように作りたいけど、TabWidgetを使いたくない
なぜ使いたくないか分かりません。ただそんな自分がいました。
なんで、Tabの代わりにButtonでstyleを変えてタブのように作ってみます。
なんで、Tabの代わりにButtonでstyleを変えてタブのように作ってみます。
まず、普通のタブスタイルと選択されたタブのスタイルを用意する
ボタンをタップされたらスタイルを切り替える

<!-- res/drawable/btn_tab.xml -->
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:shape="rectangle">
<stroke android:width="1dp" android:color="#C2C2C2" />
<solid android:color="#EDEDED" />
</shape>
</item>
<item
android:top="1dp"
android:left="1dp"
android:right="1dp"
android:bottom="1dp"
>
<shape
android:shape="rectangle">
<stroke android:width="1dp" android:color="#EDEDED" />
<solid android:color="#EDEDED" />
<padding
android:left="5dip"
android:right="5dip"
android:top="3dip"
android:bottom="5dip"
/>
</shape>
</item>
</layer-list>
<!-- res/drawable/btn_tab_selected.xml -->
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:shape="rectangle">
<stroke android:width="1dp" android:color="#C2C2C2" />
<solid android:color="#FFFFFF" />
</shape>
</item>
<item
android:top="1dp"
android:left="1dp"
android:right="1dp"
>
<shape
android:shape="rectangle">
<stroke android:width="1dp" android:color="#FFFFFF" />
<solid android:color="#FFFFFF" />
<padding
android:left="5dip"
android:right="5dip"
android:top="5dip"
android:bottom="5dip"
/>
</shape>
</item>
</layer-list>
<!-- main.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<include
layout="@layout/title_layout"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/btn_tab_selected"
android:text="Type1"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/btn_tab"
android:text="Type2"
/>
</LinearLayout>
</LinearLayout>
ボタンをタップされたらスタイルを切り替える
// MainActivity.java
public class MainActivity extends Activity {
private Button btn1;
private Button btn2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn1 = (Button)findViewById(R.id.button1);
btn2 = (Button)findViewById(R.id.button2);
btn1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
v.setBackgroundDrawable(
getResources().getDrawable(R.drawable.btn_tab_selected));
btn2.setBackgroundDrawable(
getResources().getDrawable(R.drawable.btn_tab));
}
});
btn2.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
v.setBackgroundDrawable(
getResources().getDrawable(R.drawable.btn_tab_selected));
btn1.setBackgroundDrawable(
getResources().getDrawable(R.drawable.btn_tab));
}
});
}
}
COMMENT
