アンドロイドのあれこれ
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Javaでなかなかグラフ描けないのなら、Webviewでやればいい
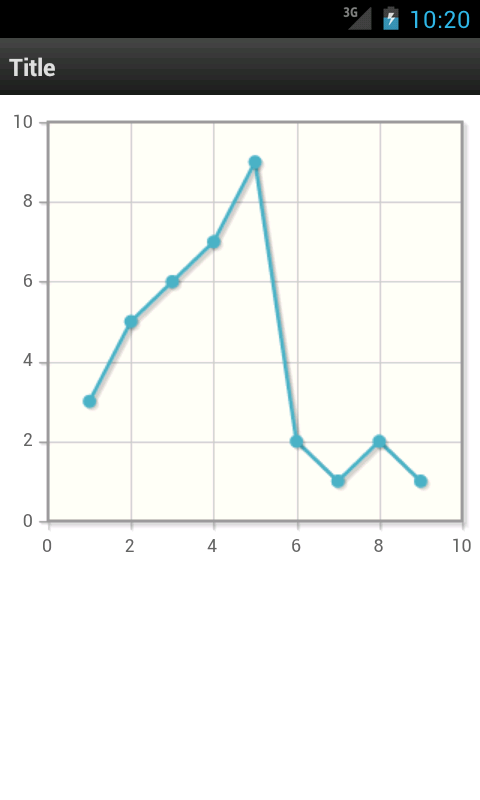
Androidアプリにグラフを表示したいけど、Javaでどうグラフを書けばいいか、ライブラリーはどれを使えばいいか戸惑っている自分がいました。
ここではJava側でJson型データの処理し、WebViewに渡してグラフを書かせる例です。
ここではJava側でJson型データの処理し、WebViewに渡してグラフを書かせる例です。
WebViewではどうグラフを書くかというとJavaScriptでです。JQueryのプラグイン、jqPlotを使います。
jqPlot: http://www.jqplot.com/

jqPlot: http://www.jqplot.com/
// MainActivity.java
public class MainActivity extends Activity {
private WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
String jsonData = "[[3,5,6,7,9,2,1,2,1]]";
webview = (WebView)findViewById(R.id.webview);
webview.getSettings().setJavaScriptEnabled(true);
webview.setVerticalScrollbarOverlay(true);
webview.loadDataWithBaseURL("", getLoadDataWeb(jsonData), "text/html", "UTF-8", null);
}
private String getLoadDataWeb(String graphData) {
String web = "<!doctype html>"
+ "<html>"
+ "<head>"
+ "<meta name=\"viewport\" content=\"width=device-width; initial-scale=1.0; user-scalable=yes; maximum-scale=1.0;\" />"
+ "<link href=\"http://www.jqplot.com/src/jquery.jqplot.min.css\" rel=\"stylesheet\" type=\"text/css\" />"
+ "<script type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js\"></script>"
+ "<script type=\"text/javascript\" src=\"http://www.jqplot.com/src/jquery.jqplot.min.js\"></script>"
+ "<script type=\"text/javascript\" src=\"http://www.jqplot.com/src/plugins/jqplot.canvasTextRenderer.min.js\"></script>"
+ "<script type=\"text/javascript\" src=\"http://www.jqplot.com/src/plugins/jqplot.canvasAxisLabelRenderer.min.js\"></script>"
+ "</head>"
+ "<body>"
+ "<div id=\"chart1\" style=\"width:310px;\"></div>"
+ "<script type=\"text/javascript\">"
+ "$(document).ready(function(){"
+ "$.jqplot('chart1', "+graphData+");"
+ "});"
+ "</script>"
+ "<br /></body>"
+ "</html>";
return web;
}
}
<!-- main.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<include
layout="@layout/title_layout"
/>
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
COMMENT
